- solarSides -
💡︱Weekly dairy
week:1
When I returned to university in the New Year, I was shocked to learn that two of my teammates had left the team halfway through the project so Kamran and I were the only members left to continue the FMP. I felt upset about this because it meant that I had to take on their workload, but on the positive side, I was able to spend more time working with Kamran - we know each other and get on quite well. It also meant that I had the opportunity to improve my grades by doing more work.
I offered to do a sketch of a Persian character for my classmate's video game. Using Procreate, I sketched three different variations of the character for him to choose from. I developed the character by adding shading to emphasise the scratches on the chainmail. The next day, Kamran asked me to create a wall. I first sketched twelve versions of the wall, requesting feedback on his preference; he chose sketch number 12. I then added darker tones to create depth and to recreate a realistic stone effect. I then used Blender to model the wall in 3D; using Zbrush, I added lots of detail such as scratches and bumps, to make the wall look more realistic. Finally, I added texture and various style components, including light and dark, using Substance Painter. Subsequently, I included a drawing of a wall pillar, which I created in 3D using the same techniques.
Reflective
Description
What happened?
When and where did it happen?
Two teammates left the team halfway through the project. One had quit as they complained that the group had a lack of communication and the other left to focus on their final project for another course, so Kamran and I were the only members left to continue the FMP.
Feelings
What were you feeling during the situation?
I felt upset about this because it meant that I had to take on an extra workload.
Evaluation
What was good and bad about the experience?
The negative side of the experience was that the team relationship had broken down. On the positive side, I was able to spend more time working with Kamran - we know each other and get on quite well. It also meant that I had the opportunity to improve my grades by doing more work.
Analysis
Why did things go well?
Why didn’t it go well?
The group fell apart because it was difficult for the group to meet regularly as we were all busy with dissertations and work schedules. I also think that because of this we did not communicate very well with each other.
Conclusions
What did I learn from this situation?
I have learned the importance of regular communication with team members. It is important to have a regular schedule to meet and talk to each other. It is also necessary for every team member to adhere to this.
Action plan
What would I do differently next time?
Next time, I would make sure that we got together in person or virtually every two weeks to discuss the project. I would decide on a day for the group meeting that would work for everyone's schedule, and I would keep in touch with the team between sessions by using voice notes. By doing this, team members would not feel excluded.
week:2
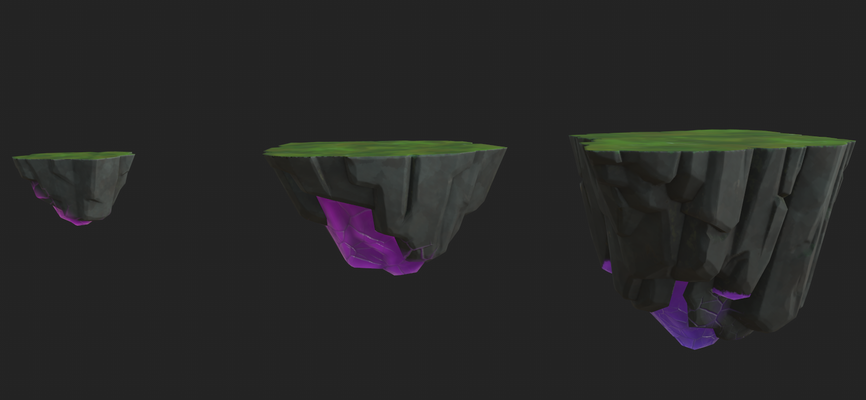
During the course of this week, I reviewed the progress that we have made in our video game and saw that the depiction of the island scenery was inaccurate. So I conducted detailed research on the Studio Ghibli film "Castle in the Sky" and took inspiration from it to create my own rendition of the island in various dimensions: large, medium, and small. I utilised Substance Painter to apply textures to them, in order to establish a connection between the artwork and its surroundings.
I then designed four distinct versions of a barrel using Procreate. I applied several levels of detail for the wooden and metal components of the barrel and asked my team member about their preference between the versions; they favoured version one due to its simplicity and fantasy. Next, I modelled it using Maya, then employed Zbrush to enhance the texture and create scratch marks. Finally, I utilised Substance Painter to stylize and add colour to the barrel.
Reflective
Description
What happened?
When and where did it happen?
Throughout this week, I have focussed my attention on the specific job of developing a barrel for the game. Having completed my task,I assessed the progress of the game's design and noticed that it appeared incorrect. Consequently, I conducted research and modified its appearance, remodelling it into three distinct versions - large, medium, and small - that may be copied and rotated to create unique islands.
Feelings
What were you feeling during the situation?
I approached the situation with a positive outlook and made an effort to prioritise my team member's input on the task before expressing my own ideas.
Evaluation
What was good and bad about the experience?
Positive aspects of the task were doing different activities aside from my designated role. Even though the island was my teammate’s assignment, my involvement gave us a fresh perspective and enhanced our team work ability. The only negative aspect was the fact that we had an excessive workload due to the loss of team members compounded with the fact that we had to do our own coding, as we are artists and not familiar with coding, so it is like learning a new language.
Analysis
Why did things go well?
Why didn’t it go well?
The task was successful due to the frequent communication between myself and Kamran, during which we discussed our plans and objectives. We respect each other's ideas and actively encourage feedback from one other. Furthermore, we have a manager that offers constructive criticism on our progress.
Conclusions
What did I learn from this situation?
I have learned that when working on a project it is easy to become disoriented or overwhelmed by the task at hand, therefore it is important to have a manager who can give an oversight of what needs to be done. Throughout the course, I have attempted to independently handle tasks. However, the presence of a manager enhances the quality of my work as they can provide valuable guidance and recommendations. These attributes may also be applied to the workplace as it is always important to submit one’s ideas to a senior staff member.
Action plan
What would I do differently next time?
Due to the challenges of working independently, I would recommend securing a manager for future projects from the outset as this would enable us to progress more smoothly.
week:3
This week, I revisited some sketches I had previously drawn of two staircases, one built of stone and the other of wood, with a steep incline. I looked over the designs and decided on the design with the stone choice as it blended well with my game’s environment. I then found a sketch of a log among my nature sketches, and decided to use it as it complemented the overall design of the game. I then modelled the sketches using Maya.
I started by modelling the stairs as I thought it would be easier and quicker. I created two variants, one steeper than the other, one in wood and one in stone. I next sculpted and added detail to the objects using ZBrush to add wood grain, cracks, bevels, and knots to give them a realistic and high-quality appearance. Lastly, I styled the objects using Substance Painter to add colour and detail.
Reflective
Description
What happened?
The task was to develop video game components by first sketching and then modelling them, which made mapping simple. When doing the modelling aspect of the task I encountered difficulty with the UV; occasionally the application crashed, and at other times the images would not appear on Substance Painter.
Feelings
What were you feeling during the situation?
I enjoyed using ZBrush and Substance Painter to add details to my objects, and was very pleased with the designs I had created. The difficulty with the UV was frustrating as it hindered the unfolding of the shape and software crashes meant that I had to redo a lot of the work I had previously done, which added to the time ti took.
Evaluation
What was good and bad about the experience?
The enjoyable parts of this week’s experience included selecting objects that enhanced my game. I was also pleased with my modelling and design skills.
Analysis
Why did things go well?
My confidence and proficiency with the design software, particularly Zbrush, are increasing as I believe I am beginning to grasp its features. I was confused by the user interface (UI) when I first started, but now that I know the layout, I am much faster and more proficient.
Why didn’t it go well?
When modelling the objects, often the UV did not function due to software glitches so many of the objects had to be remodeled, wasting valuable time.
Conclusions
What did I learn from this situation?
I have learned that working on a project can be unpredictable; you never know what may happen when working on a project—you might lose your document or it might crash and you'll have to start over. Therefore, in future, I will attempt to save my file using ZBrush at least once every five minutes to ensure that the most recent information is retained. However, as this action takes more memory, it is likely to slow down the computer's performance.
week:4
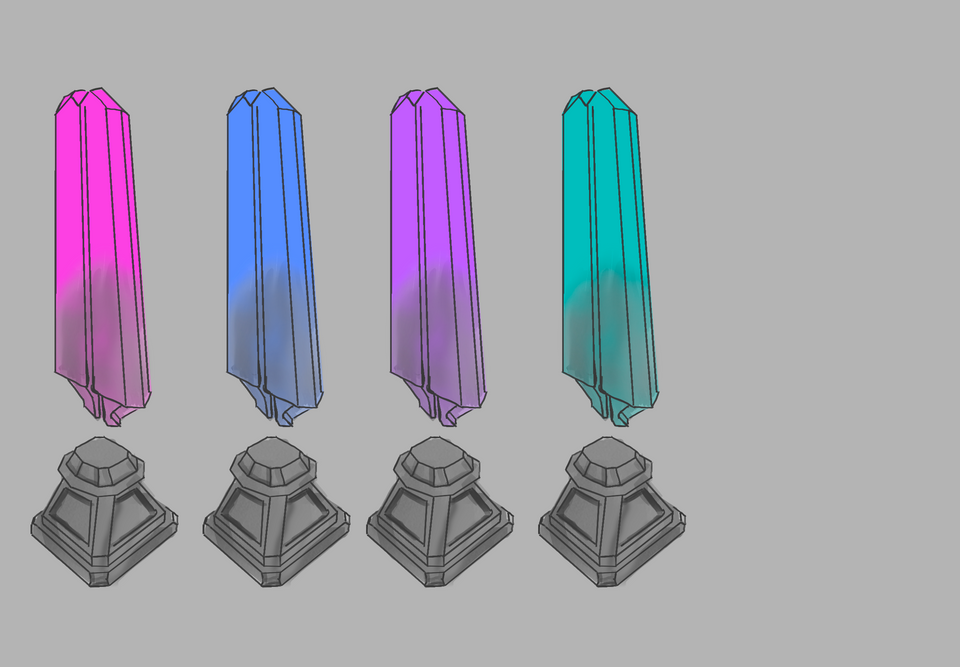
This week, I worked on refining the pillars for the video game. I asked my project manager and fellow students which of the pillar ideas they felt would look best in the game; they selected six sketches, three of which were in stone and three of which were in crystal.
I spent a lot of time modelling the pillars because most of them contained intricate features. Using ZBrush, I added detail to each object one brick at a time after finishing the base. This process took hours as it contained lots of intricate detail.
For further intricacy, I utilised ‘baking’ in Substance Painter to add texture to the pillars. Texture baking is a technique used to add fine features to a basic object. It is like enhancing an inexpensive piece of clothing with an exquisite design. In games, low-poly modelling is necessary to reduce crashes; but, by adding high-poly features, the item appears to have a superior quality. The layering of detail to the pillars was facilitated by my clever idea to group several objects together and apply texture to multiple images at once. I was thrilled to discover that the trick worked which saved me hours of time.
Reflective
What went well I
Want went well in this week’s task is that my idea to apply detailing to a group of objects on Substance Painter was successful. This worked well because it saved me time from having to create several new files, and it allowed me to utilise a different approach to my job. In future, I can apply this method to different objects to see if it works.
What did not go well
An aspect of the task that did not go well was that my computer crashed when I was using ZBrush to add the first details to my objects, costing me more than half a day's work. I had to redo each task individually, which was not only time-consuming but also very frustrating.
What did you learn
I have learned that I should save my work in stages while using ZBrush because the program crashes a lot. Additionally, I discovered that grouping items (like bricks) to work on instead of working on them one at a time saves time.
What would you do differently next time
Next time, when working on a task I will ensure that I save my work frequently as I go along. I would also make the work simpler by making the images into one object.
week:5
In week 5, I began by modelling a floor tile. Initially, I created several sketches to conceptualize the layout, selecting the design I found most appealing. Following this, I reconstructed various assets, including a bridge, sci-fi oil pump, oil extractor, and canisters, to assess their compatibility with the game's style.
Next, I focused on refining the chosen assets in ZBrush, enhancing them with additional details such as bevels, bumps, scratches, or cuts to achieve a more organic appearance. Once satisfied with the level of detail, I proceeded to apply textures using Substance Painter.
Reflective
What went well?
Overall, I enjoyed doing this work as I am quite experienced in modelling objects, experimenting with details and exploring textures.
What did not go well?
The things that didn't go well are mostly linked to technical issues: crushes with UV mapping led to repeated actions while working and took extra time.
What did you learn?
I learned how to be more patient in resolving the technical issues that were raised and extend my knowledge of working on certain textures.
What would you do differently next time?
I would use more references when I worked on colours to bring the most available natural look.
week:6
In week 6, my focus shifted to redesigning a cargo container, as the previous version appeared too modern for the fantasy theme of the game. Taking feedback from colleagues who tested the game into consideration, I embarked on creating a new design. Beginning with sketches informed by my knowledge of cargo containers and imagination, I presented several options to my colleagues for their input. The design labelled number 10 emerged as the most favoured, prompting me to delve deeper into its creation.
Using Maya, I translated the chosen design into a 3D model and then refined it in ZBrush to incorporate details such as scratches, bumps, and wood strokes. Subsequently, I utilized Substance Painter to apply the desired texture and colour to the model.
Additionally, I worked on creating other objects to enrich the game environment, including a campfire, crystals, and floating buoys. Drawing inspiration from research and combining it with my creativity, I followed a similar workflow: modelling in Maya, detailing in ZBrush, and texturing in Substance Painter.
Reflective
What went well?
Overall, I found this work enjoyable. I particularly liked diving into research to find the most suitable references and images. Additionally, I derived satisfaction from the modelling process itself and found pleasure in experimenting with textures and intricately crafting details.
What did not go well?
The setbacks primarily revolved around technical issues, such as instances when ZBrush crashed during work in progress. Losing all data due to these crashes proved to be particularly frustrating, leading to feelings of stress and demotivation.
What did you learn?
I learned valuable lessons in navigating challenges when things deviate from the planned course. This experience taught me the importance of circumspection and consistently saving my work to safeguard progress. Furthermore, I gained an understanding of the significance of backups in preserving the continuity of work and ensuring that progress remains secure.
What would you do differently next time?
Moving forward, I would implement a different approach. Specifically, I would incorporate a broader range of references when working on objects to ensure the creation of more unique and distinctive designs.
week:7
Throughout this week, I utilized Unity's graph to create a fire effect. With guidance from a YouTube tutorial, I successfully integrated this effect into our project. This addition significantly enhanced the visual appeal of the game environment, adding an immersive element that captures the attention of players. Once again, by following a simple YouTube tutorial, I successfully incorporated C# code to implement a rotating effect for my 3D assets. This straightforward process allowed me to enhance the interactive elements within our game, further refining the player experience, I moved on to create clouds for the environment, utilizing Unity's Graph tool and a YouTube tutorial. However, it proved challenging to locate the appropriate code and graph for our specific Unity version and project requirements. Implementing this code posed difficulties, requiring perseverance and careful consideration to ensure successful integration, Finally, I successfully implemented a blazing trail effect for the spaceship's trail, aiming to enhance the ship's visual appeal with additional detail.
Reflective
What went well?
I found the implementation of the fire effect, rotating code, and trail to be relatively straightforward.
What did not go well?
incorporating clouds proved to be more challenging due to the scarcity of tutorials available.
What did you learn?
I gained a solid understanding of Unity Shader Graph, a tool I hadn't previously been familiar with.
What would you do differently next time?
I aim to incorporate a third-person perspective code into our game.
week:8
During this week, my objective was to recreate the final version of our spaceship. As depicted below, I sketched out several iterations of the ship and sought feedback from our teammates and peers to determine which version they preferred for inclusion in our game. After creating the 3D model of the preferred spaceship in Maya, I proceeded to texture it using Substance Painter. While texturing, I also incorporated immersive materials, which enable the use of HDRI lights in Unity. Additionally, I addressed the mismatched theme of the old ships by importing them into Substance Painter and retexturing them to align with our desired aesthetic, Lastly, for the final assets of the week, I utilized Maya to model chains that could be combined to create clusters of chains and hooks. With guidance from a YouTube tutorial, I successfully implemented physics for the chains in-game. These chains can be configured as either interactive or non-interactive elements within the environment.
Reflective
What went well?
I successfully created various variants of our old spaceship without encountering any issues. Additionally, the process of retexturing old assets using Substance Painter proved to be relatively straightforward.
What did not go well?
I found it challenging to grasp the implementation of physics in Unity for chains and hooks.
What did you learn?
I discovered that manipulating physics in game engines can be challenging, as there are limited tutorials available on this subject.
What would you do differently next time?
I learned that when encountering challenging assets to recreate or construct in a game engine, it's important to prioritize and focus on more pressing matters.
week:9
During this week, I made several significant design decisions to enhance our game's overall aesthetic and user experience. Firstly, I chose to redesign our skybox, as the previous model did not align with our chosen theme. This involved creating a new skybox with visuals that better complemented the atmosphere and style of our game.
In addition to the skybox redesign, I focused on designing multiple in-game menus to improve player interaction and navigation. These menus were carefully crafted to be intuitive and user-friendly, allowing players to seamlessly access various game features and settings.
Lastly, I dedicated time to designing different variants of titles and icons to be used in our final project. These elements play a crucial role in conveying information and enhancing the visual appeal of our game, so I ensured that each design was cohesive with our overall artistic direction.
Overall, this week was marked by significant design efforts aimed at refining the visual aspects and user interface of our game, ultimately contributing to a more immersive and enjoyable gaming experience.
Reflective
What went well?
this week I wasn't struggling to design anything as I believe I'm confident at using art software
What did not go well? During this week, I didn't encounter any significant challenges with design tasks, as I feel confident in my ability to use art software proficiently.
Despite my proficiency in skills, one challenge I encountered was navigating software, such as difficulty in locating the right effects in Photoshop.
What did you learn?
I grasped the significance of HDRI maps in creating visually stunning environmental lighting.
What would you do differently next time?
Understanding the variations among software versions is crucial, as newer iterations may not necessarily include all the features present in previous versions.
week:10
During this week, I was assigned the task of modeling and recreating the islands to better align with our theme. Using 3D Maya, I successfully created three distinct variants of islands, each featuring unique shapes, as well as crystals beneath them to add further detail. Additionally, I proceeded to create a base floor, enabling seamless integration of floor tiles within the environment. Furthermore, I was tasked with designing various variants of destroyed, deserted buildings to incorporate into our scene. Finally, I utilized Adobe Illustrator to craft visually stunning UI elements that complement our theme.
Reflective
What went well?
Making the islands as well as the base floor, build and UI wasn't too difficult as I'm familiar with the design and the use of correct shapes in Maya and Illustrator,
What did not go well?
I found the creation of the building somewhat challenging due to its complex structure, which includes various cracks and destroyed parts.
What did you learn?
I learned that the use of Adobe Illustrator as the newer version changed the overall UI
What would you do differently next time?
I discovered that utilizing scripts and modifications in Blender can be beneficial for creating improved buildings for our environment.
week:11 and 12
During this week, I was tasked with creating the basic layout of the islands and designing five islands for our main scene. However, due to time constraints, I had to expedite this process and transition to implementing UI elements for player navigation through different scenes.
Reflective
What went well?
I managed to create my islands without investing too much time.
What did not go well?
I had to hurriedly search for suitable coding tutorials that best fit our project.
What did you learn?
I learned how to code different variants of menus in Unity.
What would you do differently next time?
I would like to learn how to code, as it is important for game designers.
Issues of Project: Local Project - Whole Cohort Project
-
The project began with a strong sense of direction and a dedicated team mindset, ensuring progress through regular meetings.
-
Contributions to Environmental Design: I contributed by creating various 3D rock and landscape models, receiving positive feedback for their seamless integration into the game's aesthetic. Additionally, I finalized the rock sets and barrels, enhancing the immersive quality of the island environments.
-
Level Design Achievements: By successfully establishing whiteboxing for Islands 1, 2, and 3, I laid a solid foundation for the game world's structure and progression.
-
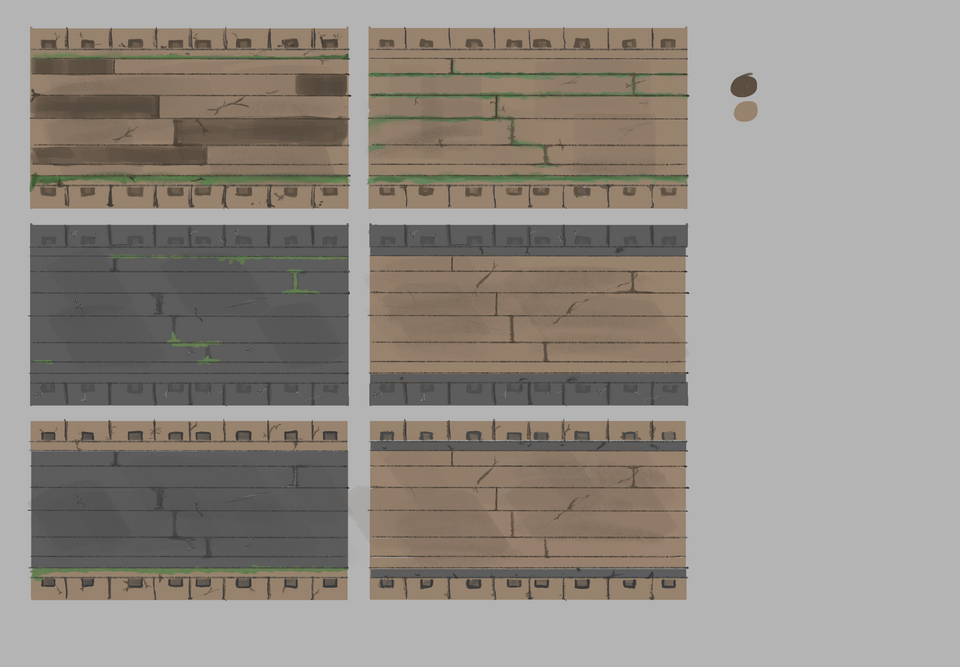
Texturing Endeavors: I developed all necessary terrain textures to facilitate sculpting and texturing tasks, ensuring cohesive visual elements throughout the game.
-
Integration of Environmental Effects: By the fifth week, I had implemented several effects, enhancing the overall visual atmosphere of the game scene.
-
Iterative Game Testing: Valuable feedback from playtesting sessions helped identify and address issues, resulting in continuous improvements to the gameplay experience.
-
Effective Time Management and Collaboration: Team discussions focused on refining time management strategies for the remaining development phase, fostering efficient collaboration.
-
Overcoming Challenges: I encountered challenges with specific assets such as the pyramid and grass, requiring adjustments to ensure seamless integration within the game environment.
-
UI Design Contributions: I collaborated with Bilal to craft essential visual elements, including the game logo and menu screen, crucial for enhancing the user experience.
-
Expansion of the Game World: Contributed to world-building efforts by creating multiple islands for players to explore and discover, further enriching the gameplay experience.
Job Roles
-
I consider my strongest skill set to be in sketching, concept art, UI and logo design, and 3D modeling, which aligns with my responsibilities in the project. To prevent burnout, our group decided to divide into smaller workgroups.
-
I was tasked with creating designs for the UI, specifically focusing on player icons and menu screens. This role encompassed both sketching and modelling aspects of the design process.
Game Demo Test By Peers
-
Game Test Feedback:
-
Tishane:
-
1. Replace shipping containers with wooden containers. (Done)
2. Add shipwrecks to enhance the environment.
3. Replace fuels, specifying the nature of the replacement.
4. Increase the speed of the ship for a more dynamic experience.
5. Implement both wooden and stone structures for variety. (Done) -
Samir:
1. Introduce rain as a weather element for immersion.
2. Increase the presence of containers in the environment.
3. Allow players to interact by throwing boxes and containers.
4. Scatter ruins around to create a more diverse landscape.
-
Sami:
1.
2. Place some boxes on the spawn island.
3. Adjust gravity settings for a more realistic feel.
4. Include location names on signs for player orientation.
5. Provide clear instructions and indications for player objectives.
6. Match the colors of surroundings to fuels and pumps for consistency.
-
Elle:
1. Enhance the nostalgic atmosphere (correct spelling: nostalgia).
2. Emphasize the use of the camera.
3. Introduce NPCs for interactive elements.
4. Highlight crystals for player attention.
5. Clearly communicate that players can interact with objects.
6. Implement a respawn feature for falling off the island.
7. Add wind effects for environmental realism.
-
Sara:
1. Incorporate dialogue boxes for player interaction.
2. Implement a stamina bar for jumping.
3. Address issues with broken houses.
4. Adjust brightness levels for fuels.
5. Acknowledge and address camera movement concerns.
6. Fix the ring scale for better visual aesthetics.
7. Introduce fog effects for atmospheric enhancement.
8. Include a jetpack feature for increased mobility.
9. Create a Stargate-like portal on Island 2 for a unique experience.
10. Add a light on top of the Island 2 structure.
11. Incorporate broken bridges to encourage jetpack usage between islands.
12. Allow players to dock on the islands as a feature. -
We've had a meeting with Billy to let us know what we should do next, we've decided to add multiple viewing ranges for the player and cull the objects for performance.
-
10/03/2024
-
Scatter Crystals and rocks on the second part of Island 6 (Done)
-
A suggestion for the future is to make the rocks destructible (To be made)
Location Research
In this location research conducted by my colleague and me, the areas we've explored represent potential locations we may consider recreating in our project.

Landscape Reference
In this landscape research, the areas highlighted in red indicate the various potential approaches I can take to create our scene, drawing inspiration from diverse sources.





Artist Research


Studying Miyazaki's work, I sought to capture the same sense of magic and whimsy in our game's aesthetic. From the lush greenery of "My Neighbor Totoro" to the fantastical worlds of "Spirited Away" and "Howl's Moving Castle," each film offered a wealth of inspiration for our game's environment design.
Incorporating elements such as floating islands, cascading waterfalls, and intricate architecture, I aimed to evoke the same sense of wonder and adventure that permeates Miyazaki's films. Additionally, I drew upon his emphasis on environmentalism and the harmony between humans and nature, infusing our game world with a similar sense of reverence for the natural world.

Playing Legend of Zelda games helped me understand how to make my game world feel real and interesting. They pay attention to things you might not notice, like how the grass changes colour as you walk or how the ground feels near water. These details make the world feel real, not just like a game. It's not only about big things like buildings and enemies; it's the little things that make the world alive. This changed how I make my game environments. Now, I focus more on what I put in there, the textures I use, and how it all fits together to make a believable world.
Mood board

This is the mood board I've created. It contains resources that simplify the process of generating ideas for my sketches.
Concept Sketch
Using Procreate, I sketched multiple versions of each asset, incorporating additional concepts into each iteration. I created several variations of every element, exploring different shapes, shading techniques, and intriguing details, ultimately selecting the most distinctive version to enhance my drawing skills.
Concept Art
After completing my drawings, I meticulously evaluated each one to identify the most suitable for the game's theme. Once I selected the preferred design, I began experimenting with tones and shading. The emphasis and design of the other concept images centered around the game's environment.
SkyBox
To create a skybox, I initially used Procreate, a multi-step digital painting and illustration tool. A skybox is essentially a texture or group of textures that creates the illusion of the surrounding space being covered by the sky. The next step involved utilizing Photoshop in 3D settings.
Here's a basic explanation of how to make a skybox in Procreate and Photoshop:
-
Canvas: I opted for a three-dimensional setting canvas, which is commonly used for skyboxes. I chose a larger canvas size (3840 × 2160 pixels) to ensure compatibility with game engines.
-
Sketch a Skybox: I sketched out the basic layout of my daytime skybox, including the horizon line and other prominent features like clouds. Various versions (1-4) of the daytime sky are depicted below.
-
Add Essential Details and Colors: Once satisfied with the sketch, I filled in each skybox element with its basic color. I used a large brush to fill in the areas left by the clouds and added textures to match the desired style. Utilizing Procreate's assortment of brushes, ranging from hard brushes to softer ones, allowed me to achieve a variety of effects, including fluffy clouds.
-
3D Panorama: After ensuring a clean 360-degree panorama in Photoshop, I proceeded to create a 3D panorama that seamlessly integrates into a video game environment.



The images on the lef shows a disconnect in the 360-degree camera view from start to finish. To resolve this issue, I employed a Photoshop brush to seamlessly blend the images together.

Here's how to create a 3D 360-degree panorama using Photoshop version (2021). Note that the updated version has been removed. It took some time to locate the 3D tab within the Photoshop software.
SkyBox short video

The leftmost video displays a 3D 360-degree panorama of the sky as it will appear in the game.

Old SkyBox
The leftmost video displays a 3D 360-degree panorama of the sky as it will appear in the game.
New SkyBox

The image on the left displays the new skybox, featuring improved and visually striking floating clouds that complement our theme.
3D Models Assets
Here are the 3D model assets I've created using Maya or Blender and ZBrush software:
Modelling: To establish the basic shapes of the assets, I initially crafted objects in Maya or Blender using polygonal modelling techniques such as extrusion and beveling. Starting with simple shapes like cubes and cylinders, I then shaped them into planned components like walls, crystals, and other elements essential for the game's environment while adhering to the theme.
Detailing: After creating the primary shapes, I utilized ZBrush to add finer details to enhance their realism and authenticity.
Unwrapping: To prepare the 3D geometry for texturing, I employed UV mapping to unwrap the model onto a 2D plane. Using Maya, I organized and arranged the UVs of my model to ensure symmetry and efficiency. This crucial step enables the precise application of textures to the model.
3D model assets combine in Unity
Certain items were created by combining pieces of other assets, such as using fence sections to craft a sign or multiple variations of a wooden bridge. This concept was also applied to the creation of other assets.
3D Texture
Here is my work using Substance Painter software, which provided me with the flexibility to experiment with textures, colors, and hues to achieve the most stylish and realistic appearance that aligns with the game's concept. Below, you can observe the individual components of the objects.

This showcases my work using Substance Painter software, granting me the freedom to manipulate texture, color, and hues to achieve the most stylish and realistic appearance that aligns with the game's concept. Below, you can view the separate components of the objects.

All Assets
Due to limitations on Wix storage, I'm unable to upload the remaining final high-quality render images. However, these can be found on my Google Drive below.
https://drive.google.com/drive/folders/1jmterO4wLPdImOfwFNAcfqno6cbkwZNU?usp=sharing

Alphas
I've created these alpha textures in Photoshop to enhance certain elements I've crafted these alpha textures in Photoshop to enhance specific elements within Unity. Additionally, they serve to elevate the visual quality of our game environment.Unity.
Flame Alpha


On the left is my Photoshop rendition of the fire flames. Once completed, they were imported into Unity. I designed them to function as flames within Unity using the alpha flame tool. The step-by-step process of creating them is illustrated in the first two boxes on the left. You can observe the flame in the short video on the right, giving you a preview of how it will appear in the game.

Clouds Alpha

This description outlines the stages of cloud creation. I developed clouds in Unity utilizing the alpha base. Furthermore, I established a cloud system featuring different movement speeds and an uneven distribution of clouds.
Trail Alpha

This represents the initial Photoshop depiction of the stylized trails. Subsequently, after importing the alpha trail into Unity, I advanced with the trail development. The progression of the task is depicted in a step-by-step manner in the box on the left.

UI Mockup
Below is the depiction of the game's UI, featuring the menu, thumbnail, and buttons.
The appearance of the menu buttons is outlined in the images below.


The appearance of the menu's buttons has been sketched out in detail in the images provided above. Each button is designed to be visually appealing and intuitive, ensuring ease of navigation for the player. The sketches showcase various aspects of the button design, including size, shape, color scheme, and any accompanying icons or text. These sketches serve as a visual guide for the implementation of the menu interface in the game, ensuring a cohesive and user-friendly experience.
Final Menu

Here is the final version of the menu with the button icons sketched as mentioned earlier. Upon reviewing the design, I noticed that it felt a bit off, so I decided to opt for a cleaner look without boxes around the buttons. This adjustment aims to enhance the overall aesthetic and user experience by providing a more streamlined and minimalist interface. The decision to remove the boxes was made to create a visually cohesive and modern design that aligns with the game's theme and style. Additionally, the absence of boxes allows the button icons to stand out more prominently, improving their visibility and usability for players.
Menu Pause
_edited.jpg)
These are the pause menus I've designed. After creating the sketches above, I decided on option number five as I believe it makes the most sense for the game. This final pause menu design is the one we'll be using moving forward.


Thumbnails icon


These thumbnails are clickable icons. I created several variations, and after considering them all, I chose version number two because it closely resembled the game's style and theme.




Button Icon

The images above are the UI buttons layouts as well as gude for the player controls.
LOGO
These are my sketch experiments for the logo our team will use. I created multiple variations, aiming to make them both simple and memorable.




Here is the final logo. As you can see, I experimented with different fonts and designs to complement our theme. After several iterations and feedback sessions, we settled on this design, which we believe best represents our game's concept and aesthetic.
Environment Showcase: ISLAND
Due to limitations on Wix storage, I'm unable to upload the remaining final high-quality render images. However, these can be found on my Google Drive below.
https://drive.google.com/drive/folders/1xKNY6LUN1EMr9dYrrRXvtVoJvrWtoWWB?usp=sharing
Game Guide
Gameplay Video
The video below shows the game play of my FMP.
Game test
here are game test of the game of secend
Tutorial
The tutorials that I found helpful while working on this game development project are listed below.
Unity Shader Graph
By following these tutorials, I successfully created stylized trails and fire effects for our spaceship and environment scenes. For the stylized trails, I learned how to manipulate particle systems in Unity to achieve the desired visual effect, adjusting parameters such as speed, size, and color to create a dynamic and engaging trail behind the spaceship. Additionally, I utilized alpha textures to add depth and detail to the trails, enhancing their overall appearance. As for the fire effect, I followed step-by-step guides on creating particle systems and shader effects in Unity, experimenting with different textures and shaders to achieve a realistic and captivating fire effect. Through trial and error, I refined the parameters and settings until I achieved the desired result, ensuring that the fire effect complemented the overall aesthetic of our game environment.
coldeing
Upon delving into coding tutorials, I sought guidance in areas where my proficiency was lacking. The tutorials encompassed a variety of topics, ranging from basic scripting concepts to more advanced techniques. Through these resources, I gained insights into fundamental programming principles such as variables, loops, and conditional statements, which provided a solid foundation for further learning. Additionally, I explored tutorials focused on specific coding languages and frameworks relevant to game development, including C# scripting in Unity and JavaScript for web-based projects. By following along with these tutorials, I honed my coding skills and gained confidence in implementing logic and functionality within our game project.
Software
These are the programs I utilize for game development. For art and drawing tasks, I employ Photoshop and Procreate. When it comes to 3D modelling, I rely on Blender, Zbrush, and Maya. Substance Painter is my go-to tool for texturing purposes. Finally, I import all assets into Unity for integration into the game environment and use of Github for collaboration with team mates.
Art Software


Although both Adobe Photoshop and Procreate are powerful tools for digital art creation, they differ in features and functionality to cater to various needs and preferences. Here's a summary of how each software can be utilized for art projects:
Adobe Photoshop:
-
Photoshop is a comprehensive program designed for editing and manipulating images, widely used across various fields like graphic design, digital art, and photography.
Procreate:
-
Procreate offers a more simplified and portable option for creating expressive digital paintings, drawings, or sketches. It's particularly suitable for use on iPads and provides a user-friendly interface for artists.
GitHub

GitHub is useful for game development because it offers version control, allowing you to track changes to your codebase, collaborate with team members, and manage different branches for feature development and bug fixes. It also provides project management tools like issue tracking and project boards, making it easier to organize and prioritize tasks. Additionally, GitHub Actions can automate tasks like testing and deployment, streamlining your development workflow.
Software To Game
Maya/Blender


I have experience with both Blender and Maya for 3D modeling. In Maya, I utilize tools for UV mapping
I utilize ZBrush to achieve high-quality details, particularly for stylized modeling obtained from Maya or Blender. ZBrush allows me to add intricate details and textures to my models, enhancing their overall quality and visual appeal.


I utilize Adobe Substance 3D Painter to create high-quality textures for many of the models. Additionally, I obtain models for bases by utilizing ZBrush's backing
After completing work in Substance 3D Painter, I transition to Unity to finalize and arrange each model. Unity also handles particles and post-production effects, including elements like fire particles, light ball particles, smoke effects, and more, to enrich the environment.

Zbrush
Substain Painter
Unity
CONCLUSION
What went well:
I found substantial improvement in my proficiency with Photoshop and Substance Painter, mastering new techniques that enhanced my 3D modelling and texturing abilities. This process also honed my project management skills significantly.
What went wrong:
Facing the loss of some teammates midway through the project posed a considerable challenge. It resulted in an increased workload, compounded by the necessity to delve into coding, an area where I lack expertise.
What to do next time:
For future projects, I plan to address the coding aspect by investing time in learning C++. Additionally, I'll be more discerning in selecting team members to ensure stability throughout the project duration.
EPILOGUE
I want to begin by reflecting on the aspects of my final year that I felt went well, what I enjoyed, and how I believe my skills and thinking have evolved since the start of the course.
I thoroughly enjoyed my Final Major Project (FMP) as it allowed me to consolidate the skills I had acquired throughout the course. Managing the project from its conceptualisation to its final production stage taught me invaluable project management skills and gave me a realistic insight into the complexities of project management.
Despite encountering challenges such as losing team members midway through the project, which significantly increased my workload, I found a silver lining in being able to collaborate more closely with my remaining teammates. This allowed us to work efficiently together, turning a challenging situation into a positive learning experience.
The FMP also allowed me to expand my proficiency in various software and techniques, particularly in environment development for video games. Exploring Unity for texturizing and shading, especially for creating fire effects, pushed me out of my comfort zone but ultimately enhanced my creative and technical abilities.
Furthermore, I appreciated the freedom to let my imagination run wild and experiment with combining different assets to create new elements, such as crafting signs from fence components or designing multiple versions of wooden bridges.
Transitioning to the challenges, managing an excessive workload and grappling with the lack of support for coding aspects proved to be the most daunting hurdles. Coding, not being my forte, presented a steep learning curve compounded by the absence of assistance. Relying on YouTube tutorials for guidance consumed significant time, impacting other crucial aspects of game development and imposing heightened time pressure.
Despite the difficulties, I recognized the importance of stepping up to shoulder additional responsibilities and adapting to unforeseen circumstances. These experiences instilled valuable skills in managing and prioritizing tasks, essential for both individual and team projects in the industry.
In conclusion, while I encountered obstacles along the way, I view them as invaluable learning opportunities essential for my growth as a game designer. The skills acquired, including communication, problem-solving, and time management, are indispensable assets for my future career endeavours. As I move forward, I am committed to further developing my software skills and undertaking individual projects to enhance my marketability in the industry. Despite the challenges, I am grateful for the enriching experiences of my degree course and confident that the knowledge gained will serve me well in the future.